延續昨日
有了資料庫之後再來就是想想如何登入!
登入的意思就是你輸入的帳號密碼都和資料庫的帳號密碼一樣
了解了這個思路接下來就來實作看看
首先 在終端機下json-server --watch db.json
才可以啟動資料庫!
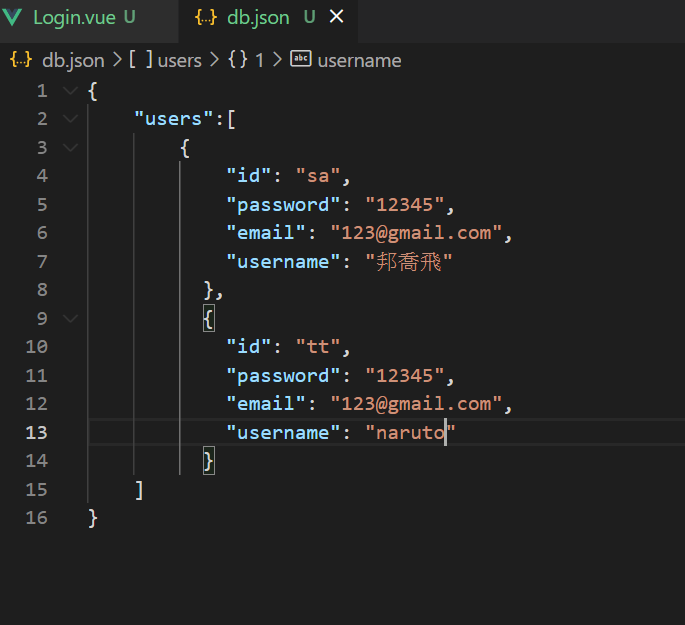
這是我們目前的db.json
我新增了一筆資料等等來看一下區別
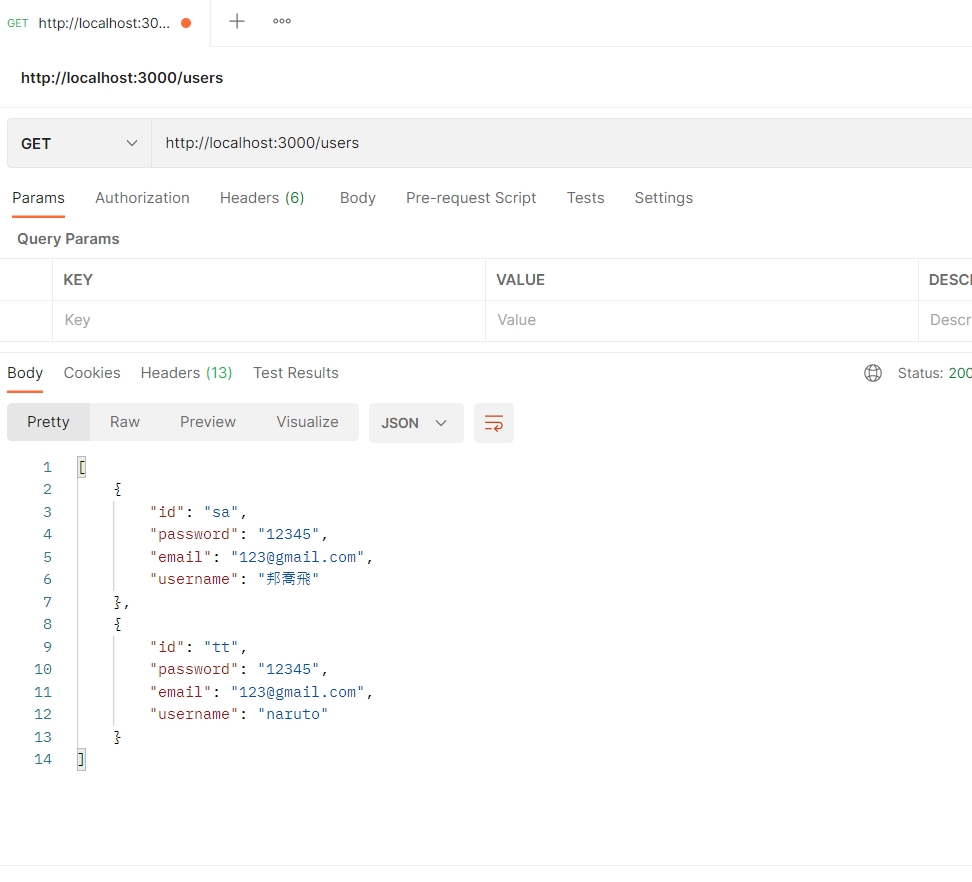
在postman 測試一下
Get所有user 的資料結果如下
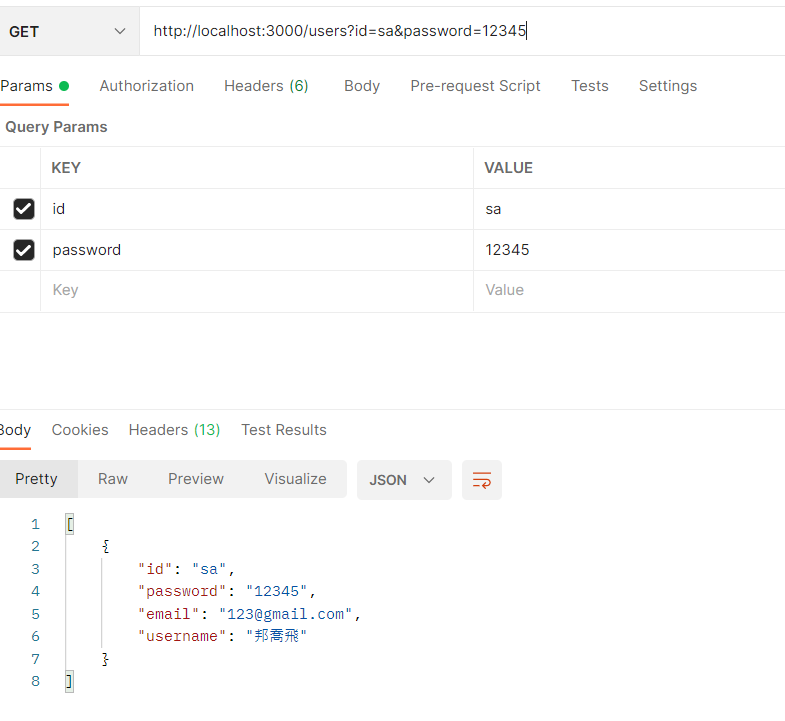
再來測試抓取id等於sa password等於12345的資料
成功了就出來一筆資料
那接下來這就是我們登入的思路
再來我們在 登入頁面import axios (要先在終端機下npm install axios)
import axios from'axios'
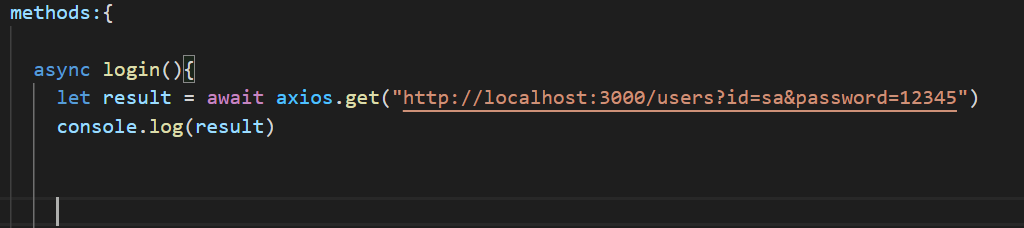
再來將我們day8的login function 改寫一下
改成一個async的function(什麼是同步非同步 https://medium.com/%E9%BA%A5%E5%85%8B%E7%9A%84%E5%8D%8A%E8%B7%AF%E5%87%BA%E5%AE%B6%E7%AD%86%E8%A8%98/%E5%BF%83%E5%BE%97-%E8%AA%8D%E8%AD%98%E5%90%8C%E6%AD%A5%E8%88%87%E9%9D%9E%E5%90%8C%E6%AD%A5-callback-promise-async-await-640ea491ea64)
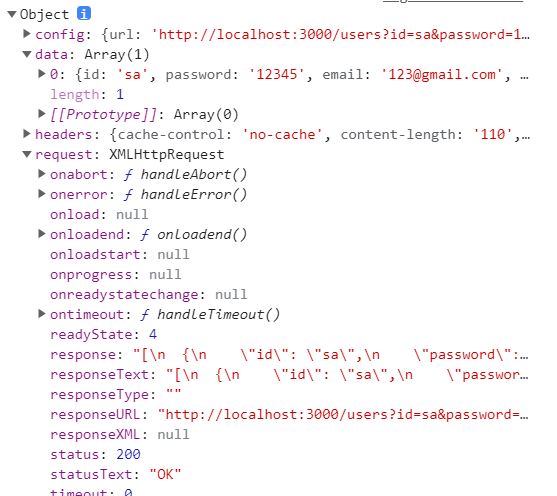
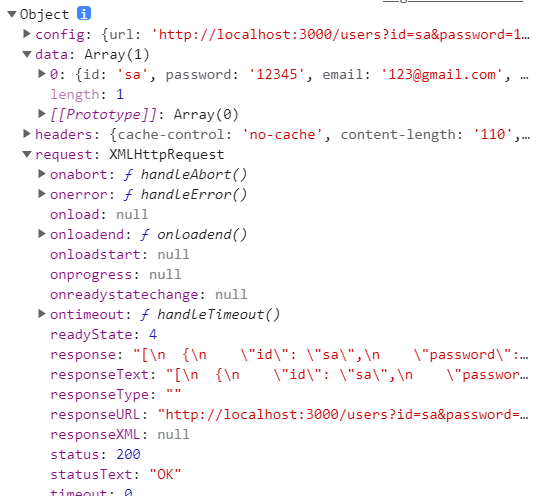
再來對著網頁右鍵檢查看一下剛剛設定的console.log
所以我們get到一個 data 是一個陣列型別 他的第0筆資料的id是sa password是12345
Status是200
statusText是OK
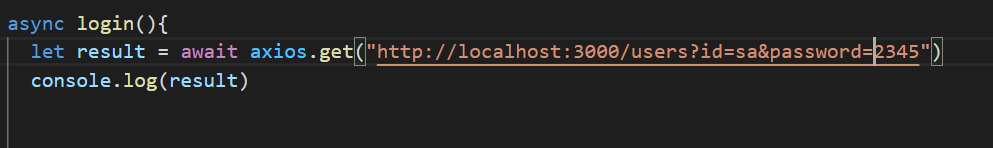
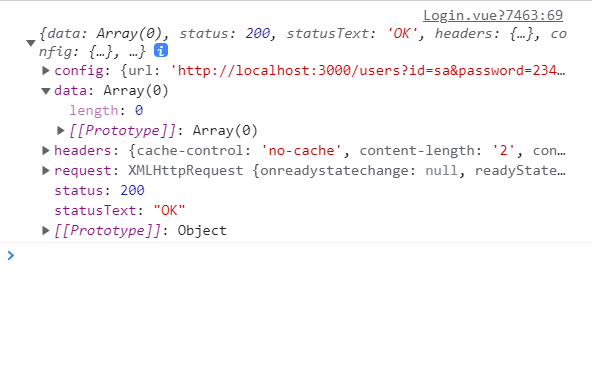
接下來我們修改程式碼 把密碼的12345 改成2345 然後再看一次console.log
這一次data裡面沒有資料 status 一樣是200
StatusText一樣是OK
知道這些之後就可以準備登入了!那會是明天的事情XD
p.s.記得我們day7的做法嗎?
我們明天見
